平时工作中在界面设计的时候,我总是要求工程师先在纸上画图,初步确定后,仅仅用HTML+CSS做出静态的界面再次与用户(主要是其他业务部门)确认后,再动手写实际的代码。
纸上的原型设计是经常使用(至少我自己)的初期设计方式,办公室里用白板(空间大,而且环保些)和马克笔。这种办法不仅快,能尽早发现在文字和口头的沟通上理解不一致的地方,同时也尽可能减少开发成本和因为理解不一致导致返工的情况。纸上的原型设计在可用性上能起到很大作用,也有专门一本书介绍和探讨,这就不多说了。
但是这也有它们本身的不足。首先是没法很好地保留设计和讨论的内容,我曾经尝试用数码相机把白板上的内容拍下来,但仅仅是为了保留,没法有效地在后续的讨论和工作中继续使用。
几年前发现过一个做网站的设计草图的工具软件,Denim,这是一个大学的项目,学术性和尝试性的味道强了些,界面设计上有很多新颖的地方,但毕竟不是从每天蹲在“战壕”中的工程师的角度出发,玩玩可以,实际工作上还是不大可能用上。(附:Denim的截图)。
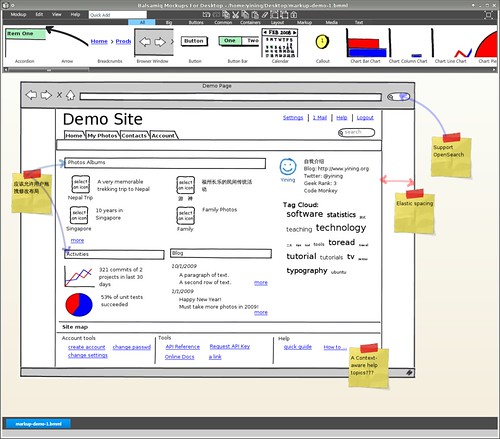
前阵子发现了一个新软件:Balsamiq Mockups,用下来发现它真正抓住了原型设计的核心与平衡点,既能快速设计草图,又能比较好地进入到平时团队工作的流程和工具中,可以说是击中了原型设计的Sweet Spot,强烈推荐。
再说说功能和亮点:
- 操作方面,拖拽,控件分组,甚至元素之间的对齐都做得很贴心;
- 预制了很多界面元素,从简单的输入框,下拉框,浏览器主要元素,到经常用得到的导航条,日历,表格,到复杂的Tag Cloud,Cover Flow, 地图,WYSWYG的格式工具栏等,有了这些不用从头画起,往往比用白板都快;
- 界面元素的修改很简单,比如导航条的几个标签页的label,就是用逗号分隔的文字,下拉框的选项就是分行的文字;
- 使用xml语言来记录和保存界面元素和布局,
- 这使得每个设计都能被很好得放进SVN,Git,和CVS等工具中进行管理和跟踪;
- 可以设计复杂的界面元素,保存后,以后可以重复使用(包括修改);
- 可以将设计导出成PNG格式的图片;

- 可以用命令行进行导出操作,这样就能让我写个脚本,从svn里checkout某个目录下的所有设计文件后,导出图片,打包后用邮件发到项目经理,工程师甚至客户那;
- 跨平台,Balsamiq Mokups是用Flex和Air实现的,所以在Mac OS, Linux和Windows下都能使用;
- 不仅仅有桌面版本,还有能集成在Confluence,JIRA,和XWiki中的版本,使得异地在线协作更方便有效;
据作者说,现在这款软件的设计就是用它自己来设计的,经典的“吃自己的狗粮”,这也让我对其更有信心,因为它是开发者为开发者写的软件。
更多信息,大家可以到它的网站上了解。
还有值得一提的是Balsamiq Mokups的在GetSatisfaction上的用户支持和服务,作者Peldi对问题报告,新需求的回应很积极和及时。而且根据这个讨论上看,到月底就会有一个专门用来分享界面控件设计的社区网站了,很期待。
再要说的一点是这款软件是要付费的,79美元(也可以免费,具体如何免费,请看网站上的说明),相对于它能节省下来的时间和提高的效率,是很值得的。Peldi说在2008年,这款软件就从1,322位付费用户那获得了162,302美元的收入(其中仅12月份就有39,000美元),这令人鼓舞地证明了只要是提供真正价值的服务和软件,就能够创造很好的收入,即使在经济萧条的寒冬里。
另外说一句, GetSatisfaction也是一个很不错的服务。
固定链接: http://chenjiale.com/archives/36.html | 陈佳乐Blog





最新评论
我找了一份你的代码,但是缺少
I want to conv
This is really
What's up, alw
I do not know
Thank you for
Top Android AP
不错的文章,内容一气呵成.禁
受教了!呵呵!
不错的文章,内容维妙维肖.禁